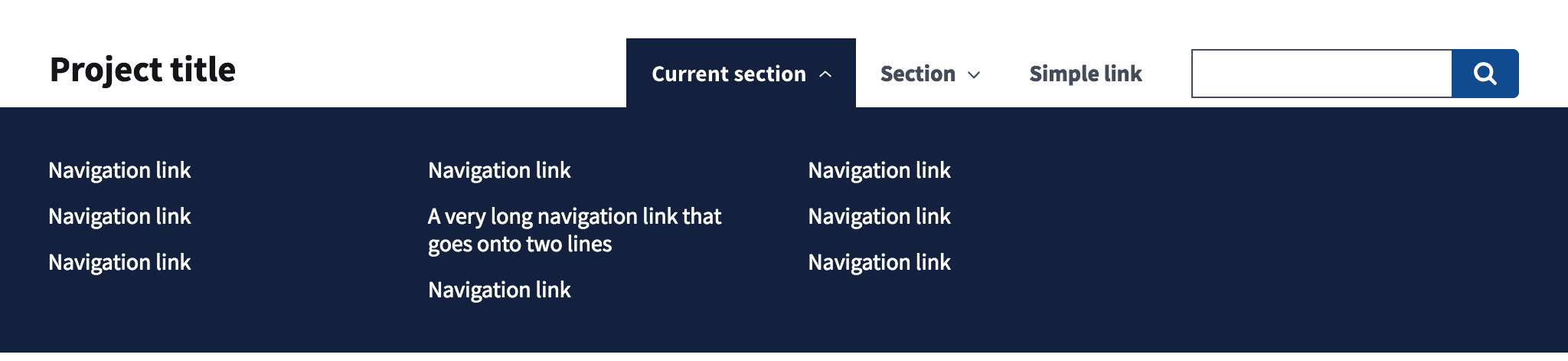
Basic header with megamenu
Orient users to a site with deeper hierarchical needs.
<div class="usa-overlay"></div>
<header class="usa-header usa-header--basic usa-header--megamenu">
<div class="usa-nav-container">
<div class="usa-navbar">
<div class="usa-logo">
<em class="usa-logo__text"
><a href="/" title="<Project title>"><Project title></a></em
>
</div>
<button type="button" class="usa-menu-btn">Menu</button>
</div>
<nav aria-label="Primary navigation" class="usa-nav">
<button type="button" class="usa-nav__close">
<img src="/assets/img/usa-icons/close.svg" role="img" alt="Close" />
</button>
<ul class="usa-nav__primary usa-accordion">
<li class="usa-nav__primary-item">
<button
type="button"
class="usa-accordion__button usa-nav__link usa-current"
aria-expanded="false"
aria-controls="basic-mega-nav-section-one"
>
<span><Current section></span>
</button>
<div
id="basic-mega-nav-section-one"
class="usa-nav__submenu usa-megamenu"
>
<div class="grid-row grid-gap-4">
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><A very long navigation link that goes onto two
lines></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="usa-nav__primary-item">
<button
type="button"
class="usa-accordion__button usa-nav__link"
aria-expanded="false"
aria-controls="basic-mega-nav-section-two"
>
<span><Section></span>
</button>
<div
id="basic-mega-nav-section-two"
class="usa-nav__submenu usa-megamenu"
>
<div class="grid-row grid-gap-4">
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"
><A very long navigation link that goes onto two
lines></a
>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
<div class="usa-col">
<ul class="usa-nav__submenu-list">
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
<li class="usa-nav__submenu-item">
<a href="javascript:void(0);"><Navigation link></a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="usa-nav__primary-item">
<a href="javascript:void(0);" class="usa-nav-link"
><Simple link></a
>
</li>
</ul>
<section aria-label="Search component">
<form class="usa-search usa-search--small" role="search">
<label class="usa-sr-only" for="search-field">Search</label>
<input
class="usa-input"
id="search-field"
type="search"
name="search"
/>
<button class="usa-button" type="submit">
<img
src="/assets/img/usa-icons-bg/search--white.svg"
class="usa-search__submit-icon"
alt="Search"
/>
</button>
</form>
</section>
</nav>
</div>
</header>Guidance
About
The basic header with a megamenu is similar in design to the basic header component. The megamenu allows for the inclusion of more links in dropdown menus. You can customize this header (depending on your site structure) and use it with:
- A text or image logo
- With or without a search bar
- With or without call-to-action buttons in place of the search bar
When to use the basic header with megamenu
- Deep hierarchy. Use the basic header with a megamenu if you’d like to include more than six links in any of your dropdown menus and if you have few enough main sections to allow your horizontal navigation to fit comfortably in the basic header.
When to consider something else
- Not enough content to warrant a megamenu. Consider using a basic dropdown, rather than a megamenu, unless you need to link to a large number of sub-pages.
Package
-
Package usage:
@forward "usa-header"; - Dependencies:
uswds-fonts,uswds-helpers,usa-skipnav,usa-search,usa-button,usa-nav,usa-accordion